The Graph API is the primary way for apps to read and write to the Facebook social graph. From this API, we can get data into and out of the FB platform. User access token is need to deal with Graph API. How to get User access token will also discussed in this blog. The Graph API is named after the idea of a "social graph" — a representation of the information on Facebook. It's composed of:
- nodes — basically individual objects, such as a User, a Photo, a Page, or a Comment
- edges — connections between a collection of objects and a single object, such as Photos on a Page or Comments on a Photo
- fields — data about an object, such as a User's birthday, or a Page's name
Host URL: graph.facebook.com
Object ID: Nodes are individual objects, each with a unique ID, so to get information about a node you directly query its ID. For example, the official Facebook Page has the ID 20531316728. You query it directly by using its ID. You can get your profile unique ID also from the Graph API explorer. The details of the Graph API explorer is given in below subsection.
If you want to get specific data (called fields) about a node, you can include the
fields parameter and specify which fields you want returned in the response.Versions: The Graph API has multiple versions. But here we'll explain how you make a call to a latest version 3.0. It's really simple: just add the letter
v followed by the version number to the start of the request path. For example, here's a call to version 3.0.Overview of Graph API explorer
Graph API explorer is used to get information from Facebook and posting information to Facebook using the Graph API. Through this explorer, we cn easily get access token and run someget/ post/ delete operations.
You can find out Graph API explorer using this URL https://developers.facebook.com/tools/explorer
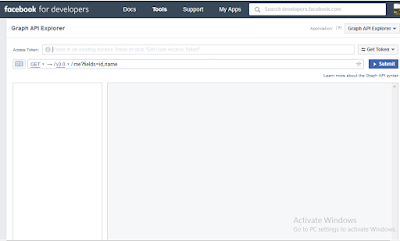
After you go to that URL, you need to specify the username and password of your Facebook Account. After you login, you can see a page as below image.
In that page, you can see a Get Token button. If you click on that button, you are able to get acess token. When you click on that button, you see a pop up like below image.
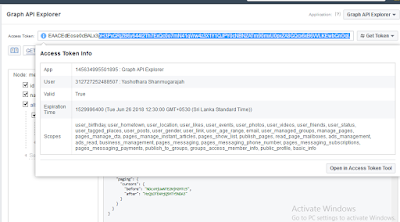
Here you can select the fields, you want to aceess using the explorer. Here I have selected almost all. Then you need to click on 'Get Access Token'. Then you can see the Access token in the text box near to Access token. You can copy it for further use. This is not long term access token. So we can use it for specific short time. You can see the expire time by clicking on blue color info icon near to access token. It will be like below.
If it expired, then you can click on 'Get token' button to again get the Access token.
Getting An Access token which never expires....
You can create an access token which never expires by concatenating Facebook App ID and App Secret with a pipe.
To get Facebook App ID and App Secret, you must create a Facebook for Developers account. Don’t worry it so easy than it sounds.
First go to https://developers.facebook.com/apps to create an App. Then follow the wizard. Click on the 'Add App'. Then you can see a pop up like below. You need to specify your display name to apply on App. You can see already filled contact Email address. If you want to change, you can change.
After setting up your app then go to your dashboard>settings>basic then click show App secret. When you are cick show APP secret, it will ask password again. You need to specify password.
Your access token will be your app ID|app secret .Don’t forget the pipe “|” between the app ID and app secret. For example, my never expiring access token will be 1179322318819014|a5axxxxxxxxxxxxxxx.
In the next blog, we will see about how to get/post/delete data using Graph API explorer, Postman and Curl request.





great post.. very informative
ReplyDeleteasset management courses online
Indian programmers for hire
ReplyDeleteNice post, Good work bro. I would like to share this post on my blog.
Good post and informative. Thank you very much for sharing this good article, it was so good to read and useful to improve my knowledge as updated, keep blogging. Thank you for sharing wonderful information with us to get some idea about that content.
ReplyDeleteoracle training in chennai
oracle training institute in chennai
oracle training in bangalore
oracle training in hyderabad
oracle training
oracle online training
hadoop training in chennai
hadoop training in bangalore